The Binary Tree Node Example (zh-tw)
Hsnu310663 (Talk | contribs) |
Hsnu310663 (Talk | contribs) |
||
| Line 10: | Line 10: | ||
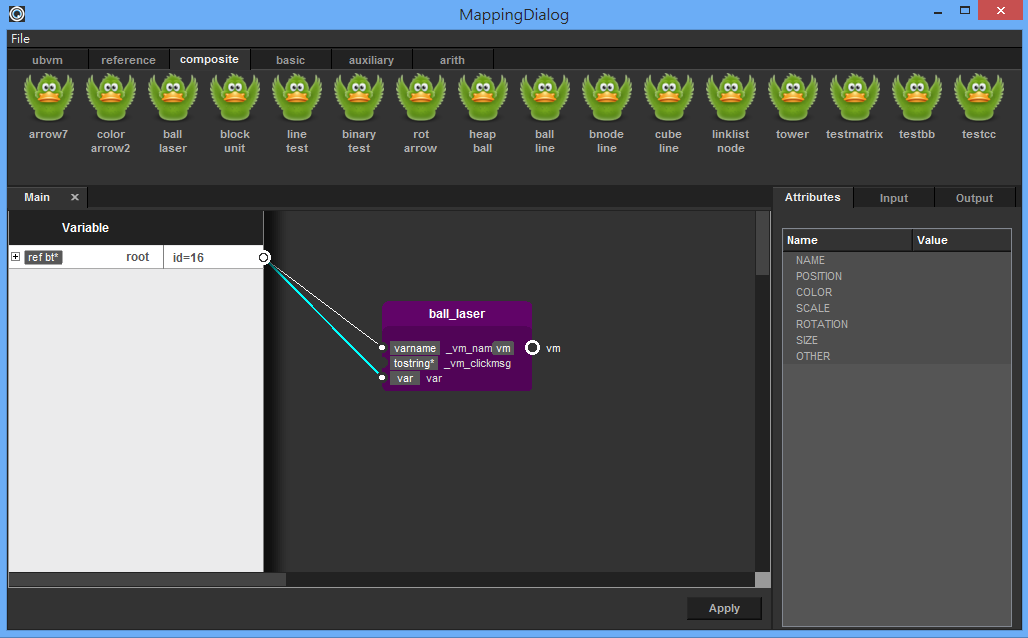
# 視覺化root之後,xDIVA會自動跳出一個mapping的對話視窗,此時遵循以下步驟加入一些物件。 | # 視覺化root之後,xDIVA會自動跳出一個mapping的對話視窗,此時遵循以下步驟加入一些物件。 | ||
## 在 ”Composite” 列表中,選擇ball_laser物件。 | ## 在 ”Composite” 列表中,選擇ball_laser物件。 | ||
| − | ## 在左列表中將root圓點連結至ball_laser物件 ”_vm_name” 與 ”var” 的連結點。 | + | ## 在左列表中將root圓點連結至ball_laser物件 ”_vm_name” 與 ”var” 的連結點。 <br/> [[File:XDIVA_MpaaingRoot.png|500px]] |
# 展開ref bt*型態的root標籤,然後在object bt型態的root標籤上,右鍵點擊Add Mapping For This Type功能。 | # 展開ref bt*型態的root標籤,然後在object bt型態的root標籤上,右鍵點擊Add Mapping For This Type功能。 | ||
Revision as of 17:43, 11 December 2013
在這章節中,我們提供了一個Binary Tree Node的範例。其中的程式碼片段如下。
- 打開位於Example/java/bt.java的範例程式碼。
- 在59行設中斷點。
- 然後執行debugger。
- 在Eclipse功能表中,點擊My Plugin選項的Visualize功能,或者直接按Ctrl+6。
- 輸入需要視覺化的變數 “root”。

- 視覺化root之後,xDIVA會自動跳出一個mapping的對話視窗,此時遵循以下步驟加入一些物件。
- 展開ref bt*型態的root標籤,然後在object bt型態的root標籤上,右鍵點擊Add Mapping For This Type功能。
8 新增一個math的物件
8.1 在上方子視窗 ”arith” 列表中新增一個math的元件。
8.2 將左方子視窗中的travel標籤的輸出端連接到math的 ”var” 輸入端。
8.3 右鍵點擊math node,並且選擇 ”key the arithmetic” 功能。
8.4 將參數 “$0*1.0”填入。
9 新增一個sphere_UBVM物件 9.1 在上方子視窗 ”uvbm” 列表新增一個sphere _UBVM的元件。 9.2 點擊sphere_UBVM,並在右方子視窗中勾選 ”input” 列表中的 ”COLOR” 屬性。 9.3 將math node的輸出端連結至sphere_UBVM的 “_vm_r” 輸入端。
10 新增一個左節點的ball laser元件。 10.1 在上方子視窗中的 ”composite” 列表選取ball laser元件。 10.2 將左邊子視窗的left標籤的輸出端連接至ball laser元件的 “_vm_r” 和 ”var” 標籤的輸入端。 10.3 點擊ball laser元件,並在右方子視窗中的 ”Input” 屬性中展開 ”POSITION” 選項。 10.4 將 ”rx” 的值設為-50。 10.5 將 ”ry” 的值設為-50。 11 新增一個右節點的ball laser元件。 11.1 重複第10點的第1~3項。 11.2 將 ”rx” 的值設為50。 11.3 將 ”ry” 的值設為-50。
12 在上方 ”basic” 列表中,新增一個vm_collector元件 13 並將sphere_UBVM元件、2個ball laser元件的輸出端連結至vm_collector的輸入端 ”vm” 標籤。 14 在上方 ”ubvm” 列表中,新增一個CONTAINER_UBVM。 15 將vm_collector以及左方root的輸出端連結至CONTAINER_UBVM的輸入端。 16 點擊右下方Apply。
17 在右下方再次按下Apply。
18 可以看到顯示的結果如下圖。
19 點擊畫面上的左節點或者右節點就能展開這顆Tree。