A Short Tour to JDB
Once you complete the installation of the necessary components of xDIVA. Make sure you have run the DIVA visualize window. You can find the shortcut named Run DIVA in Start->All programs->xDIVA.
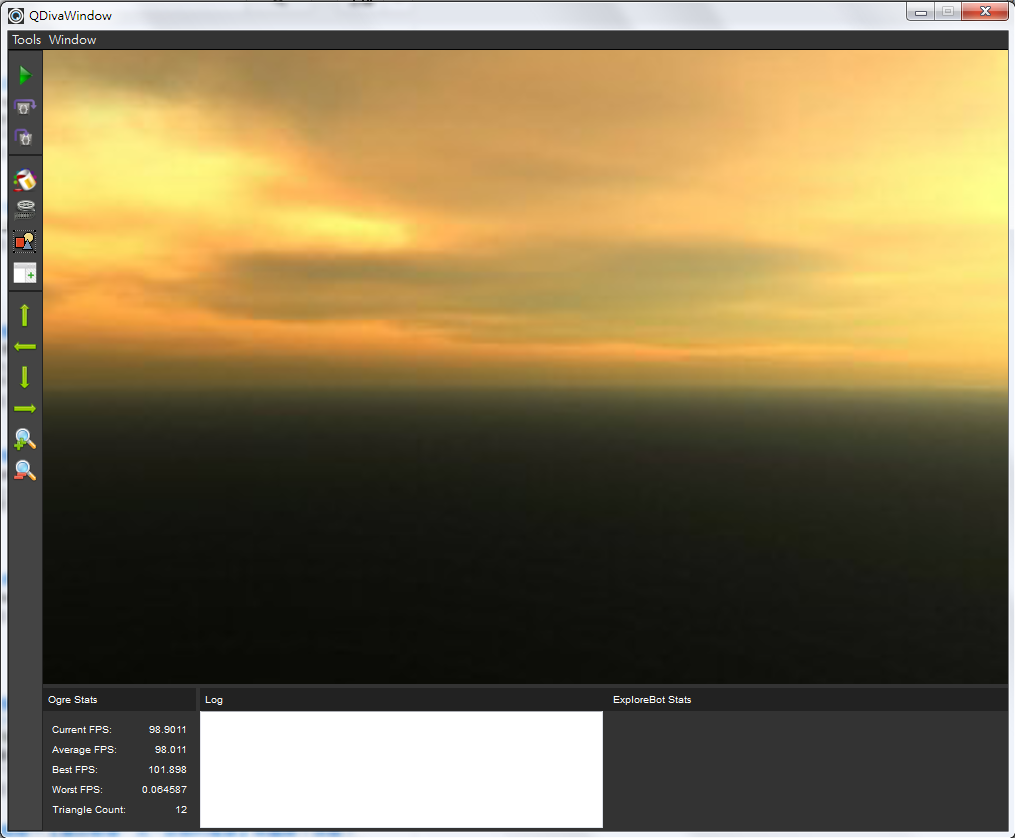
If your OgreSDK is installed properly , a DIVA visualization window will pop up.

This debugger front-end is pretty easy to learn. Let's open a Java file to debug.
- Open the eclipse
- Click "File" on the menu bar
- Choose "Import…"
- Change your directory to Examples/Java? in your installation directory
- Choose ubvm project
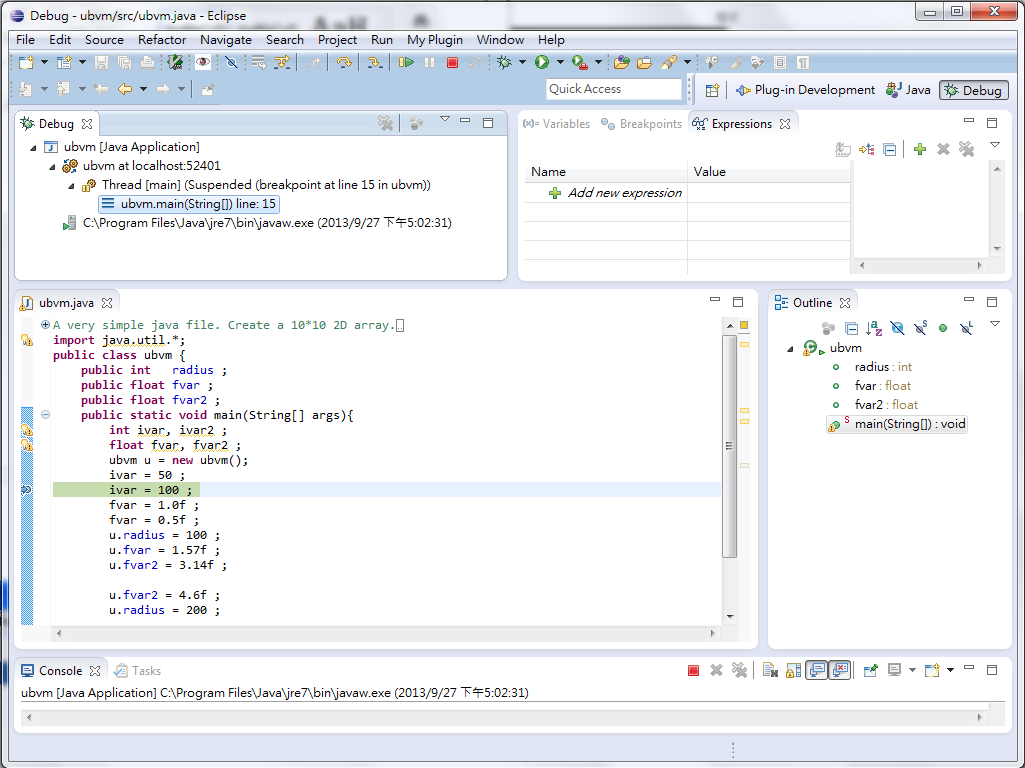
Now, ubvm is loaded and displayed in the main window as in the figure above.
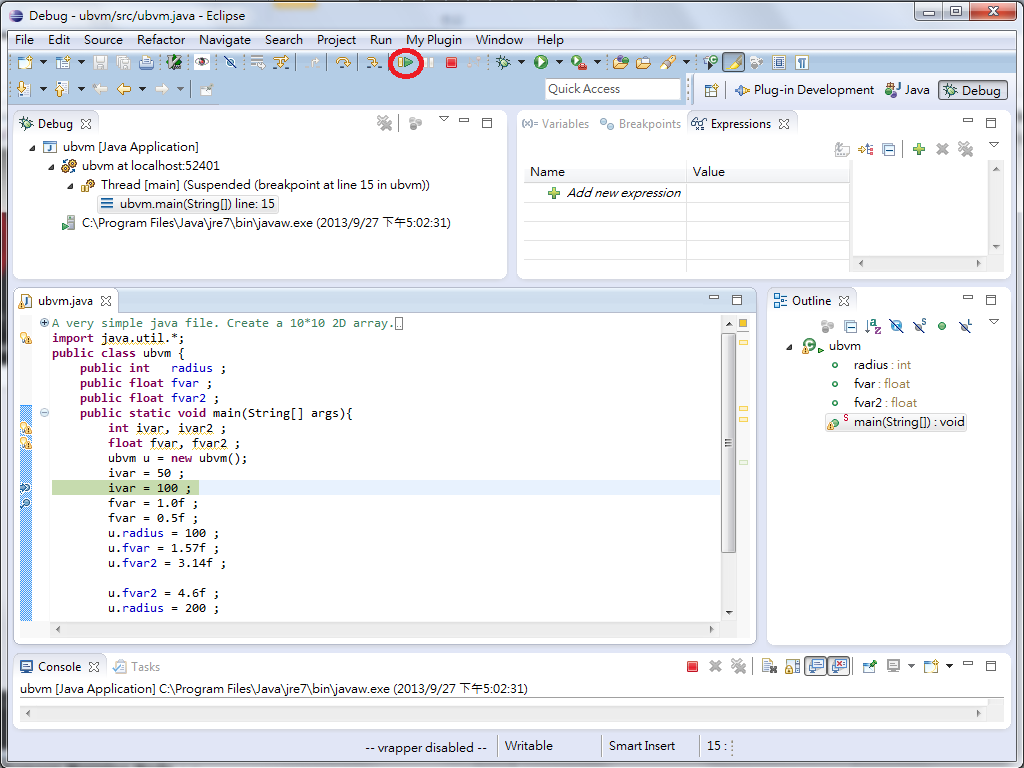
- Set break point on line 15.
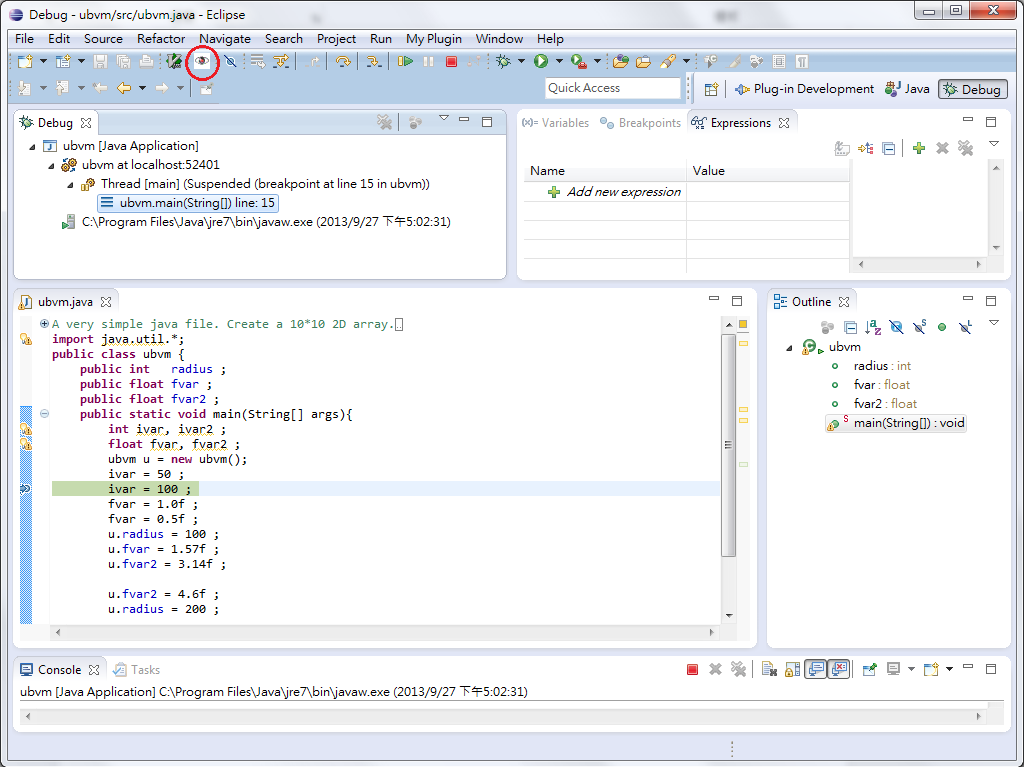
- Click "Debug ubvm" button
It means your program is stopping at line 15 , then you can press the VISUALIZE button on the menu bar to choose the value you want to visualize.

Eclipse will pop up a input dialog like this.

You can type the variable name by yourself.
In this example, Let's visualize the integer variable ivar. After typing variable name ivar, now press the Confirm button. There is a dialog will pop up, it's called Mapping Dialog, in which you can configure the way how you want to visualize the variable.

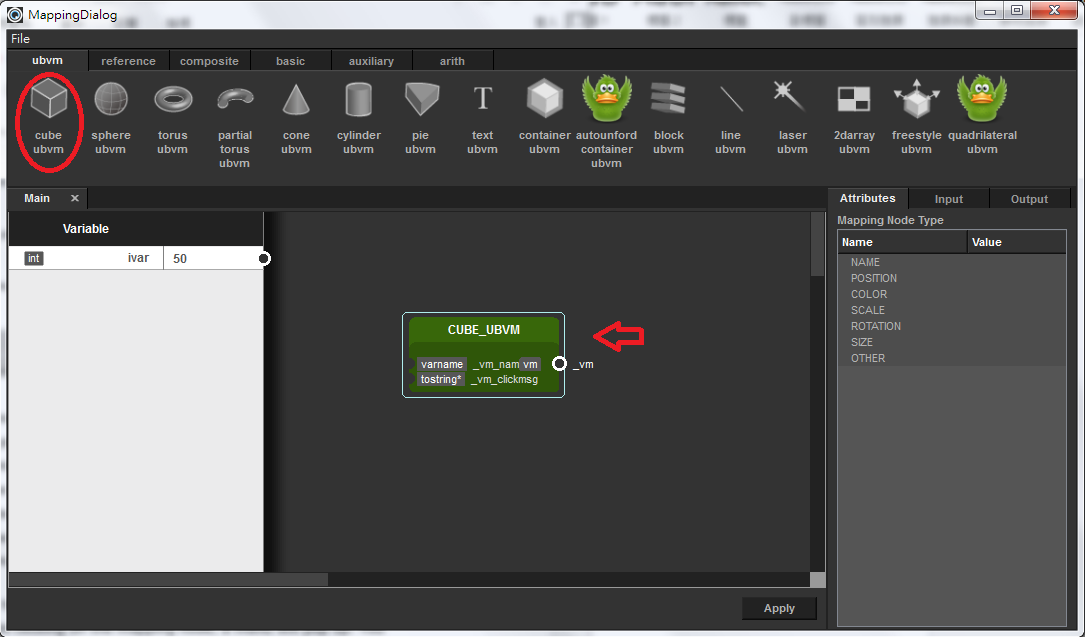
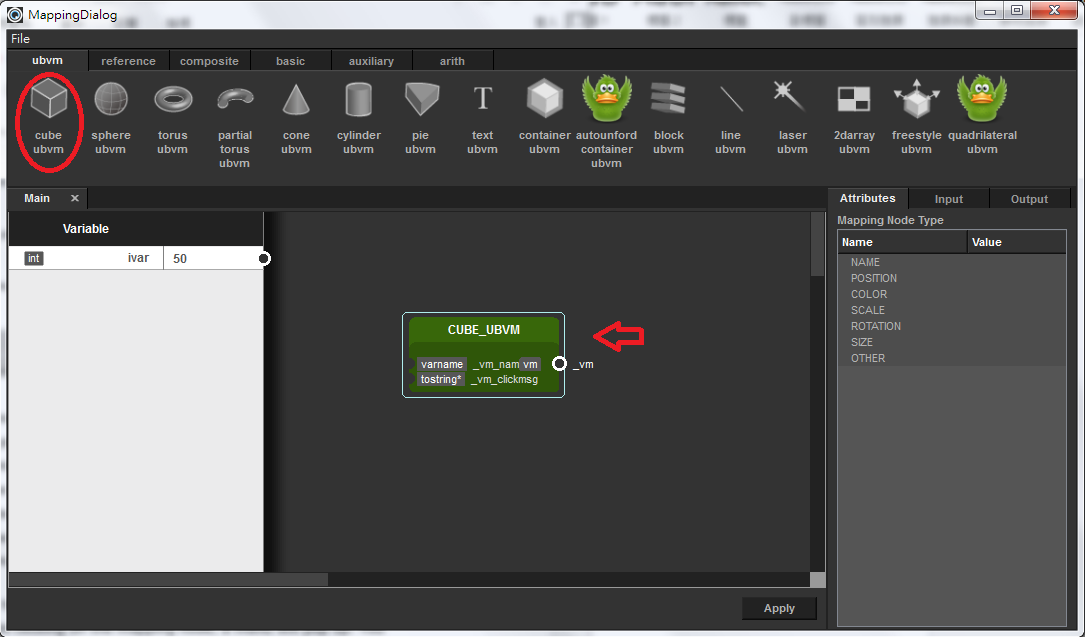
The structure of the visualized object is shown in the left sub-window. The up sub-window contains a set of basic building blocks called to construct visualizations for the variable. These basic building blocks are called mapping nodes, which are categorized by their functionality. If a mapping node carries a visualization metaphor(VM), it is capable of transforming variable values into a 3D shape. These mapping nodes are categorized and the category can be changed by clicking the tabs.
The middle sub-window is an editing area in which to place mapping nodes. By dragging and dropping the links between mapping nodes to form a mapping tree, a visualization can be constructed.
Let's click on CUBE_UBVM to make an example. After double click CUBE_UBVM , there is a green mapping node show on the mapping editing area in middle sub-window.

The green node you see is a mapping node. A mapping node has IN ports and OUT ports. An IN port can accept a single link from another source which can be a variable in the left sub-window or a mapping node. An OUT port, on the other hand, can be linked to many other destinations. A mapping tree is evaluated to create its visualization from the bottom (i.e. the variables in the left sub-window) of the tree to the root, where the links are used to pass objects between mapping nodes.
Suppose we want to make the size of CUBE at x-axis to be changed with the variable ivar. In the right sub-window you can see lots of option with Attributes, Input, Output.
In this right sub-window, you can decide what attibute you want VM to show. For example , the _vm_rx is related to the VM's X-axis position and _vm_sizex is related to the VM's length in X-axis....etc. These are called default 3D properties of a 3D Shapes. All the properties of a 3D shape is listed below. Default properties are hidden by default.
x-axis size, y-axis size, z axis,
x-axis scale, y-axis scale, z-axis scale,
x-axis position, y-axis position, z-axis position,
red in RGB, green in RGB, blue in RGB,
x-axis rotation, y-axis rotation, z-axis rotation,
quaternion, transparency
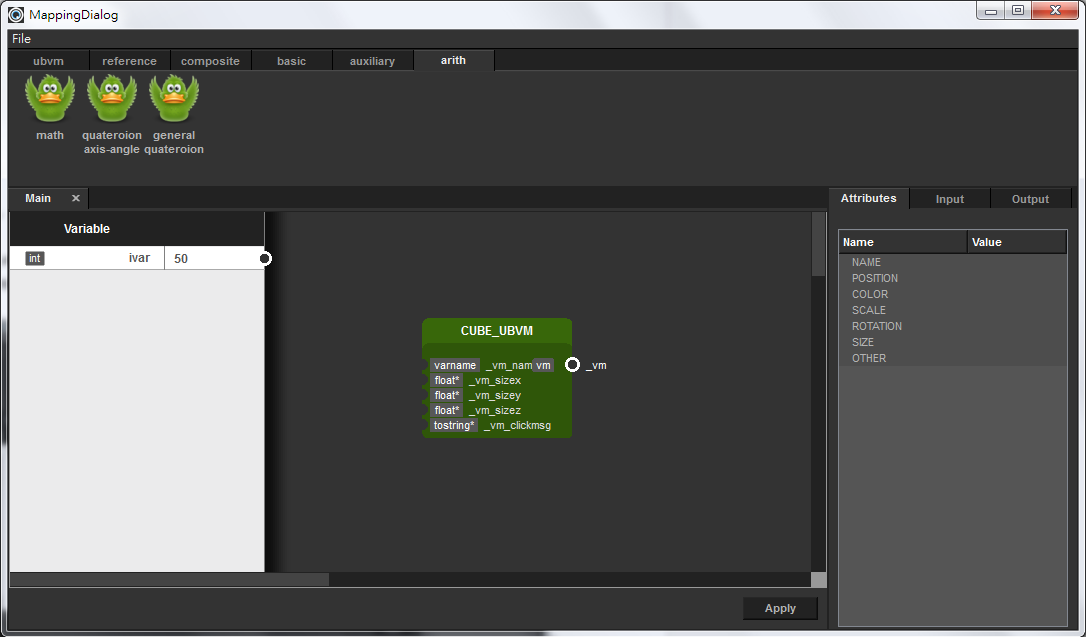
Let tick SIZE in Input Option. Then, you can see the CUBE_UBVM will appear 3 option.

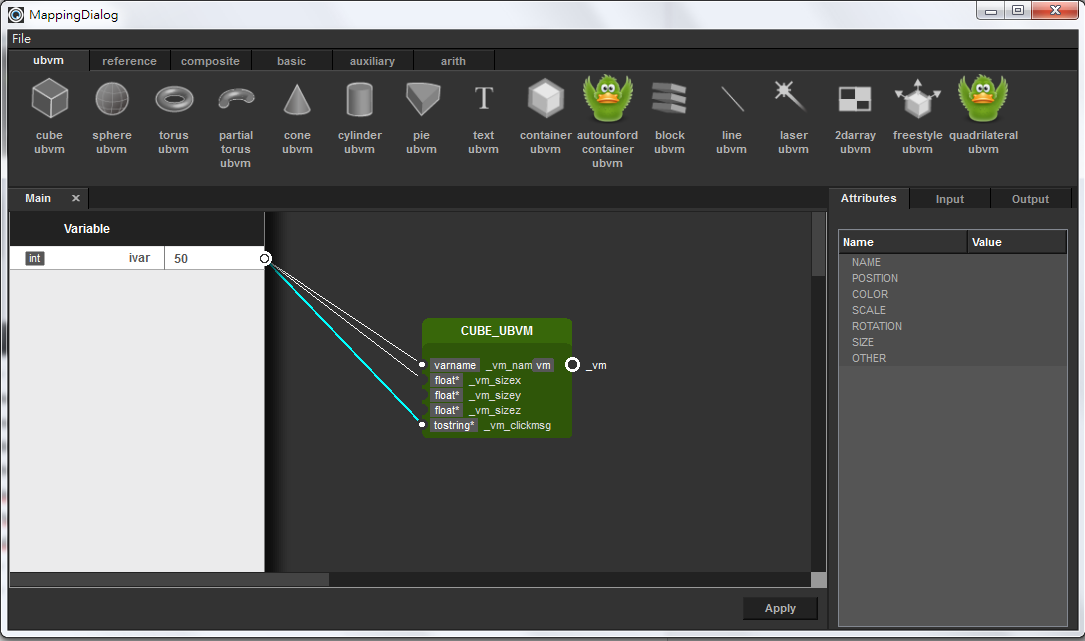
Now, please use mouse to drag and drop the line between variable and mapping nodes. We first connect the _vm_name to ivar, because we want the shape display its variable name. Next, we connect _vm_sizeX to ivar because we want the cube to change size at X-axis by the variable. Finally, we link_vm_clickmsg with the variable. _vm_clickmsg has a type name called "tostring*". The link will translate the value of the source into a string. We want xDIVA to display ivar value when this cube is clicked.

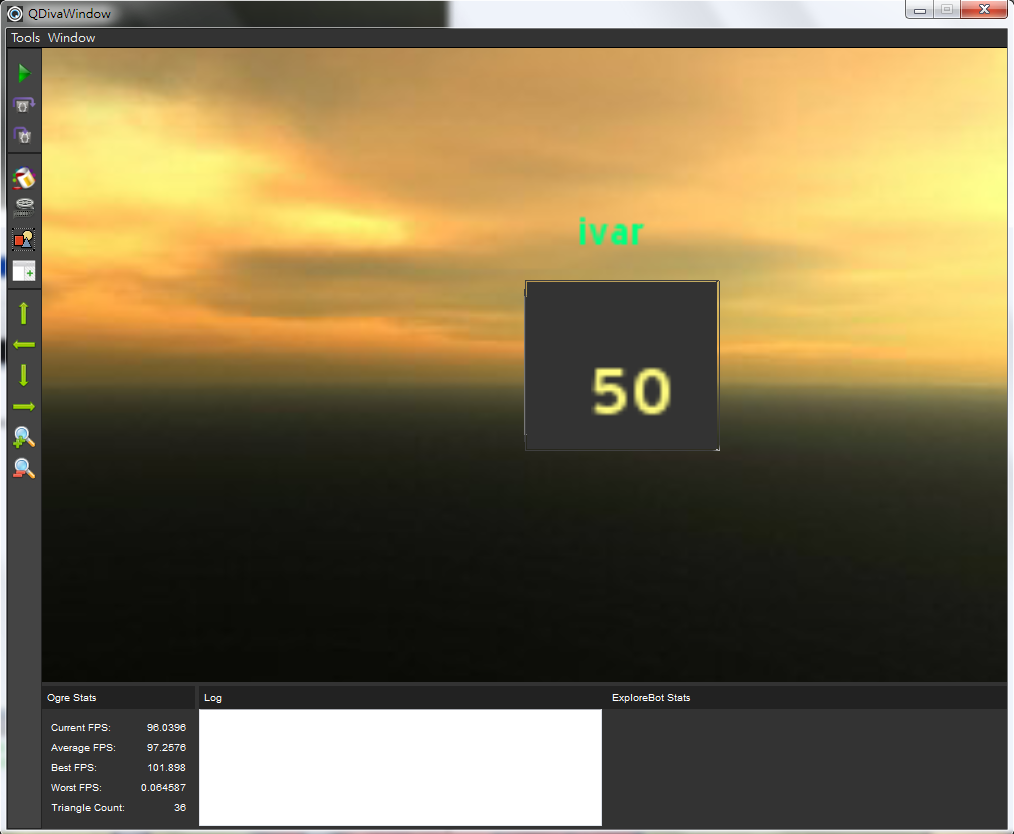
After links are done, press Apply button on mapping dialog. In DIVA visualize window , you will see a cube. Because we had open the _vm_name port , there will be a tag shows variable name on the VM top. The CUBE has default size of (100,100,100).
However, the connection of _vm_sizex port makes cube length to be 50, which is the value of ivar. If user cursor clicks on the VM, it will show the value in front of VM.

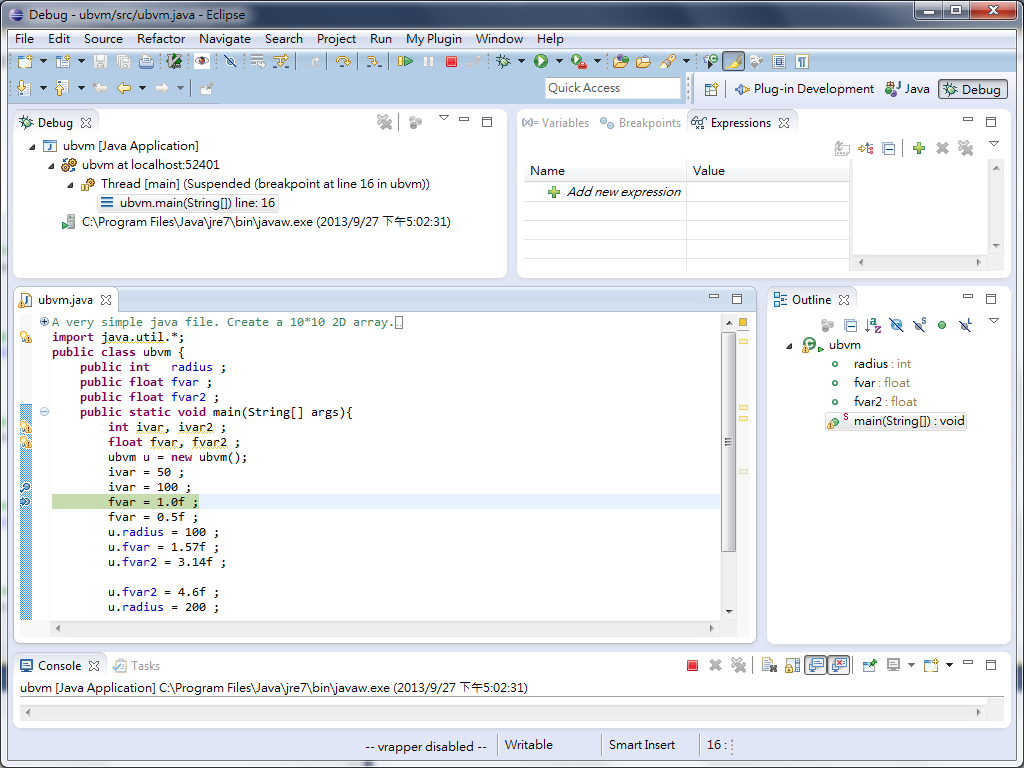
In DIVA visualize window , there are several buttons at left of window. They are Continue、Step Over、Step Into . You can continue the debuggee in xDIVA or in Eclipse. When new break point is hit, the update of the visualized variable will make VM to change. Here we show the function of the Continue button. When you click the Continue button , the program will step to next line. Now , we set another breakpoint in line 16 then press Continue button on DIVA window.

And you can see the yellow arrow move to line 16.

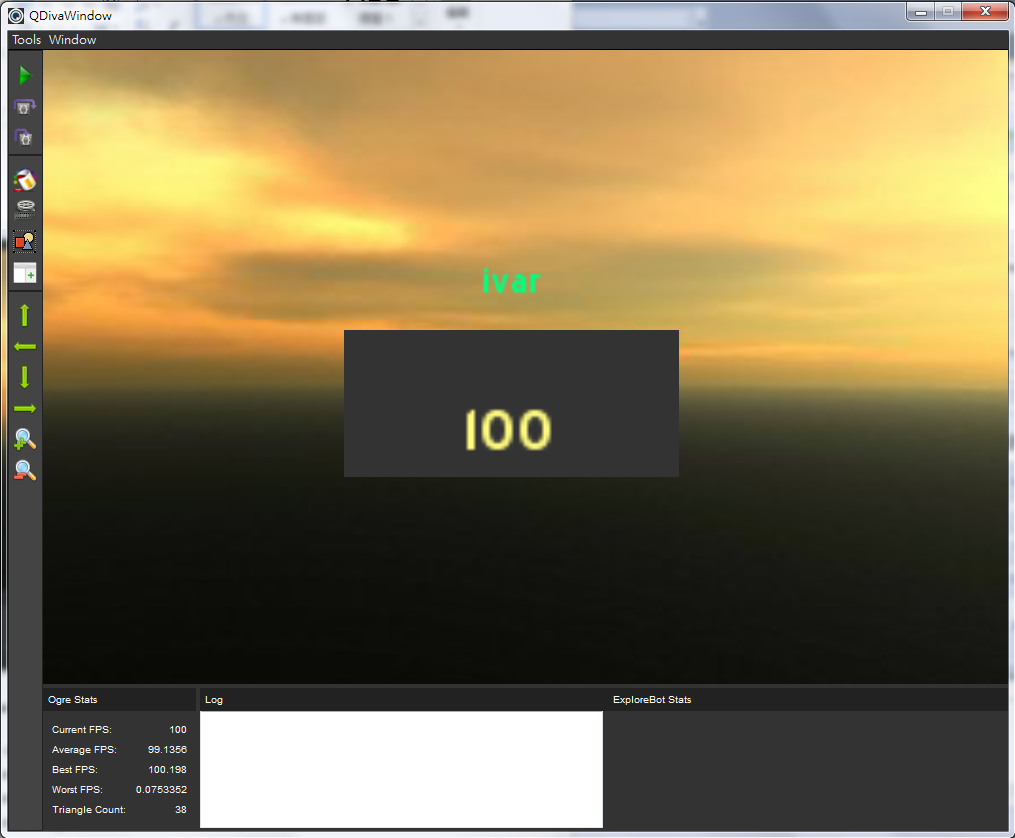
The VM will be changed like this.

You can use the following keys to browse the visualization
- W - move forward
- S - move backward
- A - move left
- D - move right
- R - move up
- F - move down
- O - reset the camera to its position
- Z - roll left
- X - roll right
You can also move camera by
- click on the space (no VM is clicked) and dragged the mouse.
In DIVA UI Commentary? , we will explain the function of UI.