DIVAVSplugin
Contents |
Introduction
This tool is an Add-in tool which interacts with xDIVA on Visual Studio 2010 while debugging.
Users can visualize a specified variable on xDIVA.
Source
The source code of VSPlugin put in xDIVA project, download xDIVA from oolab's gitlab bygit@140.115.53.53:oolab/xdiva.git
VSPlugin locate at xDiva/DIVA/VSPlugin/
Installation
The tool is an Addin for visual studio 2010 so MAKE SURE that the Visual Studio Version installed on your PC is 2010.
The following steps has been tried on Visual Studio 2010 with Windows7 x64 Platform.
- Download The Zip File and Extract all of them. There should be a folder BT and two files.
- BT
- Visualize.Addin
- Visualize.dll
- Find the Visual Studio Data Directory
- The Directory is usually in /Documents. For Example C:\Users\user\Documents\Visual Studio 2010
- In the Visual Studio Data Directory, there should be a Directory named Addins. If not, Create The directory Manually.
- Move Visualize.Addin and Visualize.dll to \Visual Studio 2010\Addins\
- Using Text Editor to open Visualize.Addin (this is an XML file)
- At line 16, the content should be <Assembly>C:\Users\user\Documents\Visual Studio 2010\Addins\Visualize.dll</Assembly>
- If the path is different from your file path, please modify it with the actual path.
Tutorial - A binary tree example
After installing xDIVA on your PC, you can start to use this tool.
IF the xDIVA is not installed, please download xDIVA and FOLLOW THE STEPS to install xDIVA.
Here we use a simple C++ project to show how to use Visualize. Please follow the steps below.
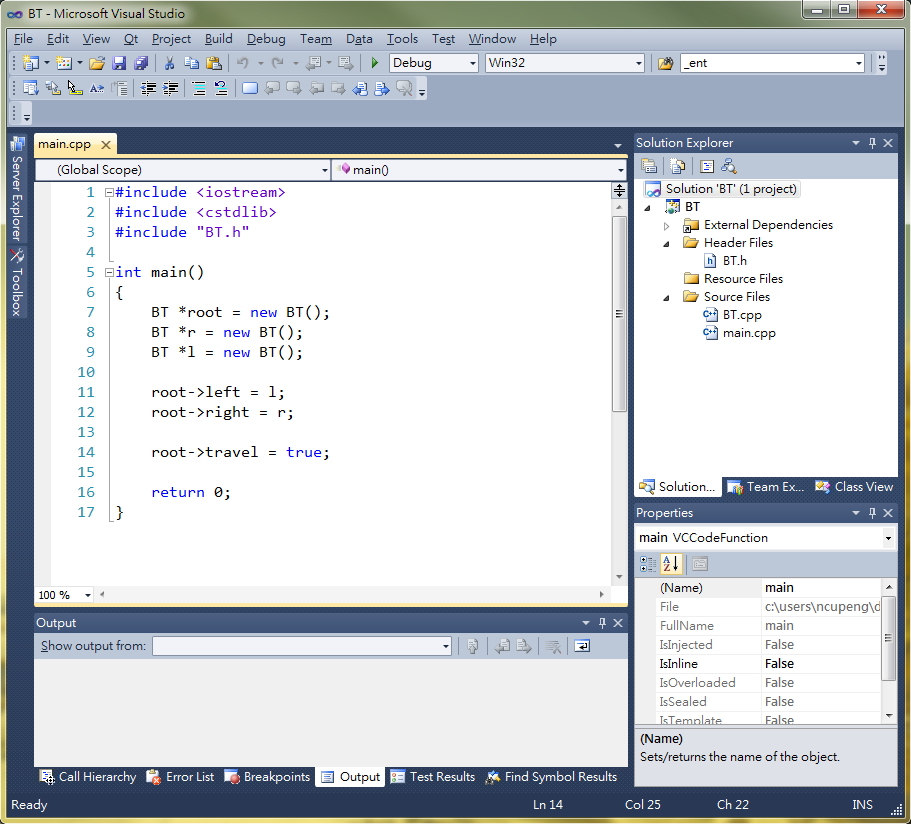
- Open the C++ project, and open main.cpp. It is a Binary Tree Example.
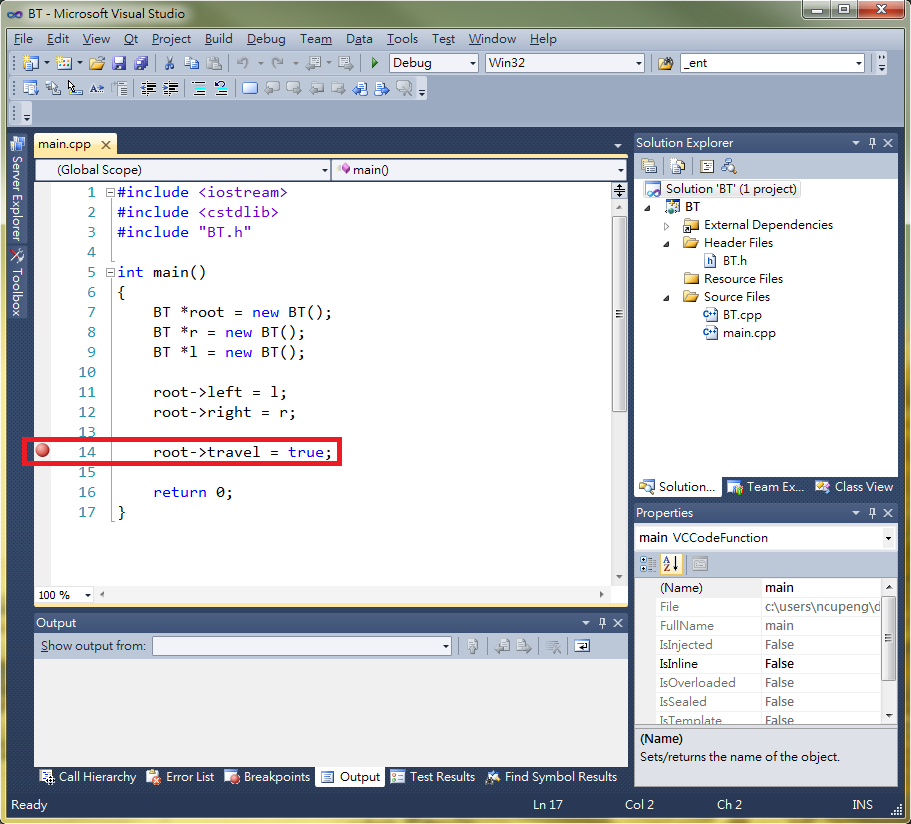
- Set a breakpoint at line 14.
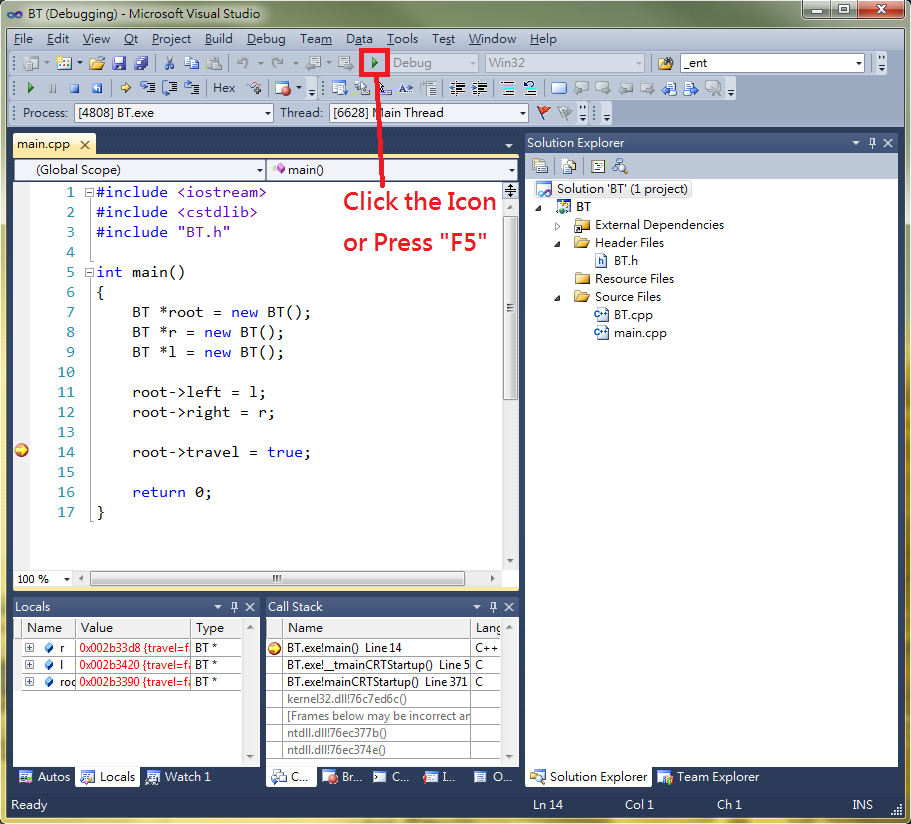
- To start debugging, click the “Start Debugging” Icon or Press “F5”.
- Run xDIVA.
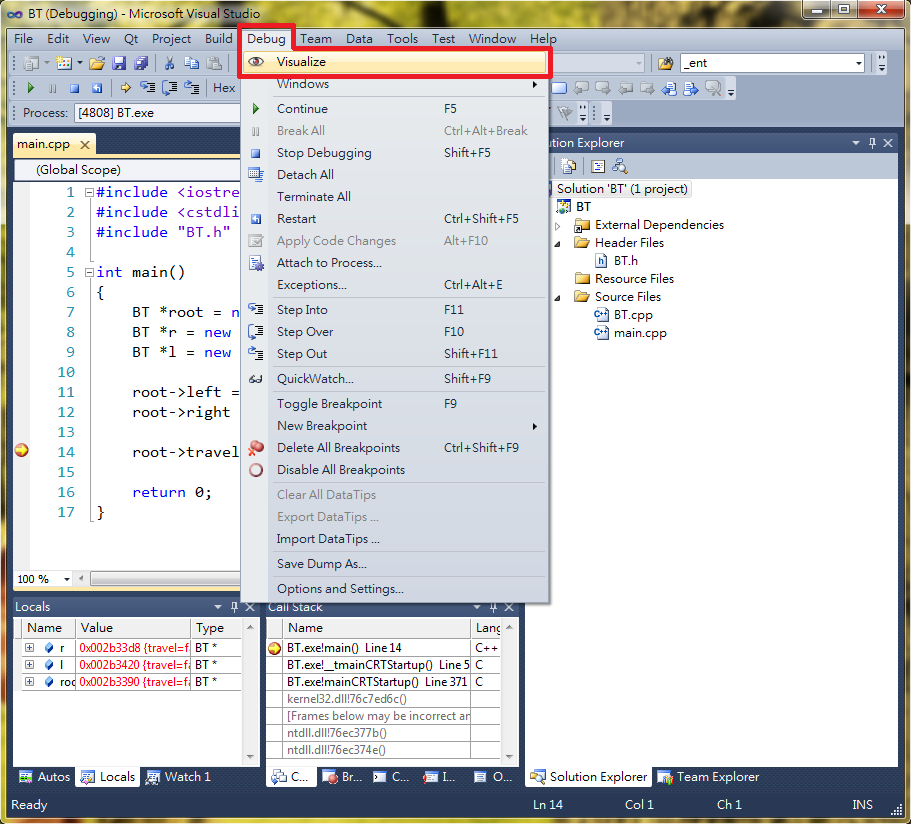
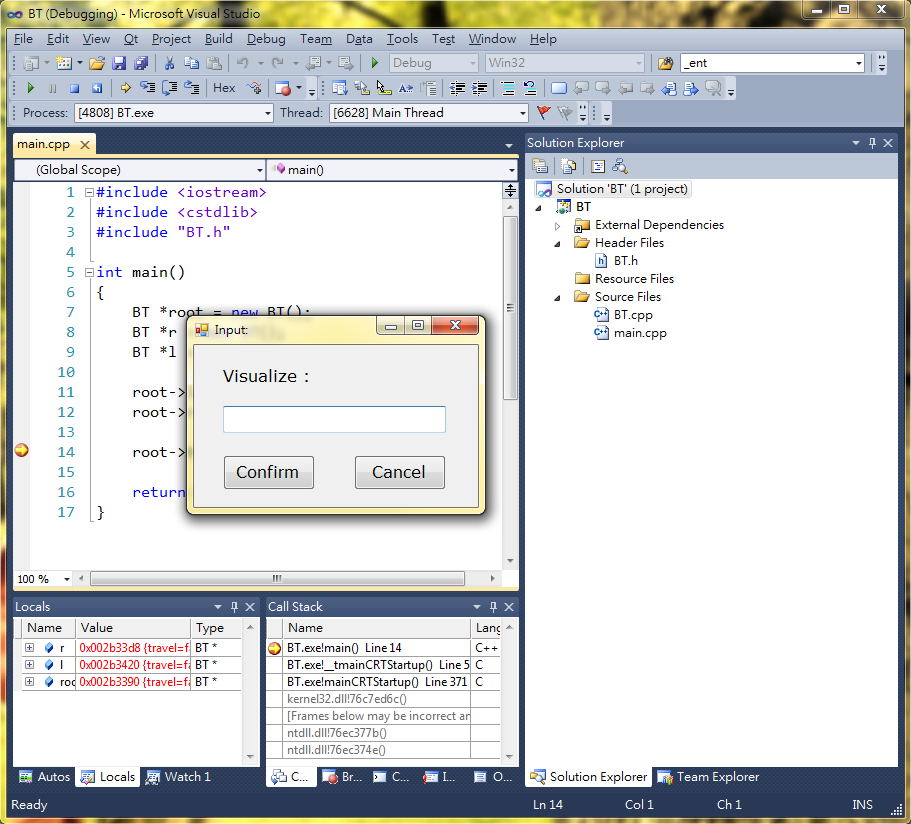
- To Use our tool, click “Debug->Visualize”, a small window will pop up.
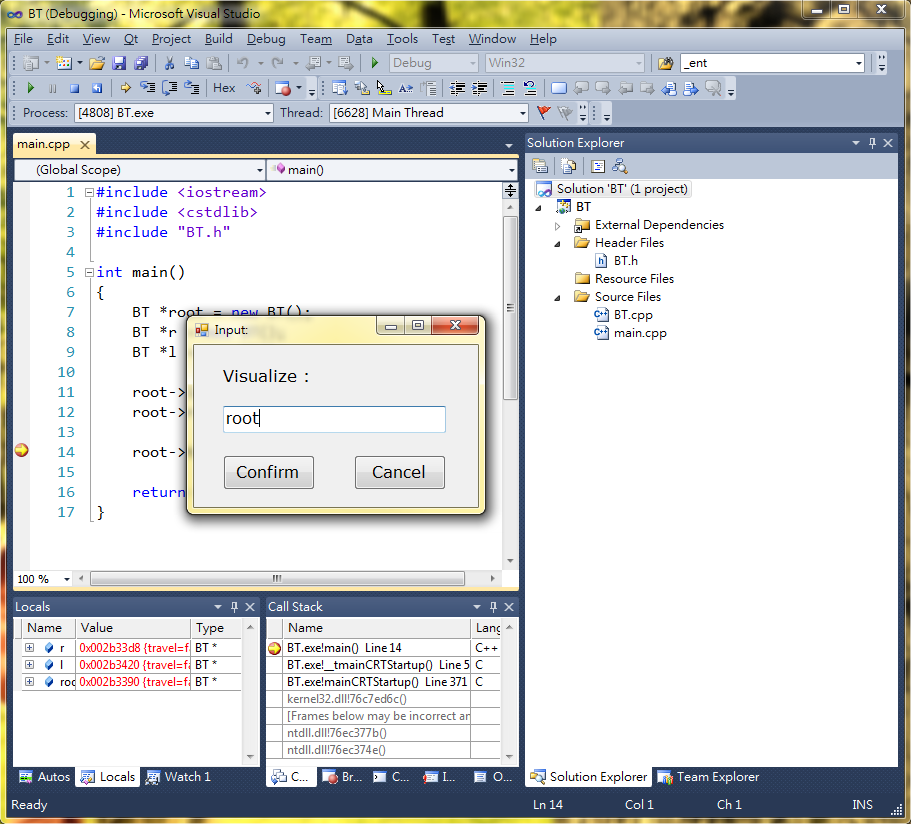
- Enter the name of the variable you expect to visualize. In this example, we enter “root”.
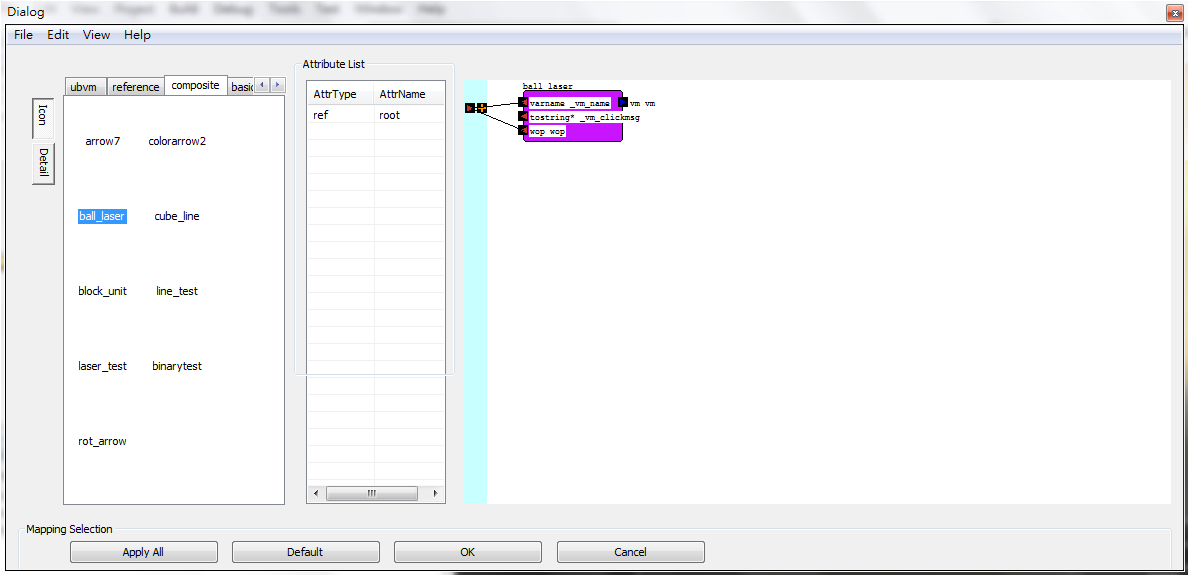
- After entering the name of the variable, press “Confirm". A mapping dialog will pop up. Select tab "composite" and use a ball_laser to visualize root. Since we want the variable name to appear on the ball, so we link the variable to port varname and wop.
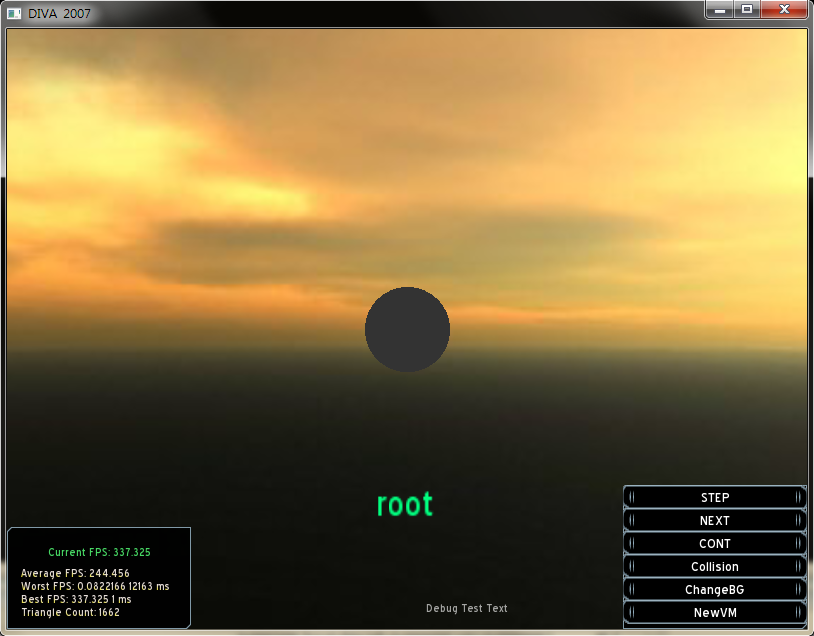
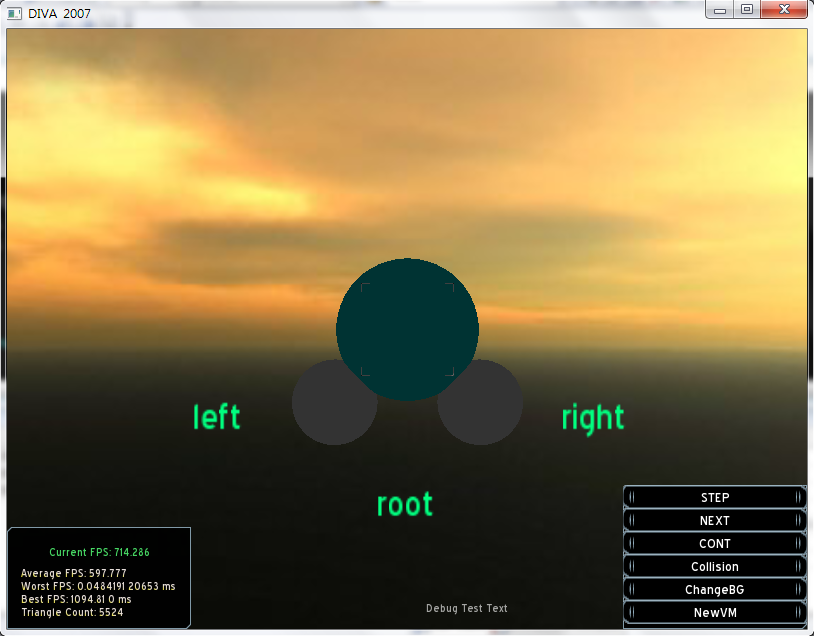
- After linking the variable to the port name, click "OK" button. A ball_laser for root will appear on xDIVA.
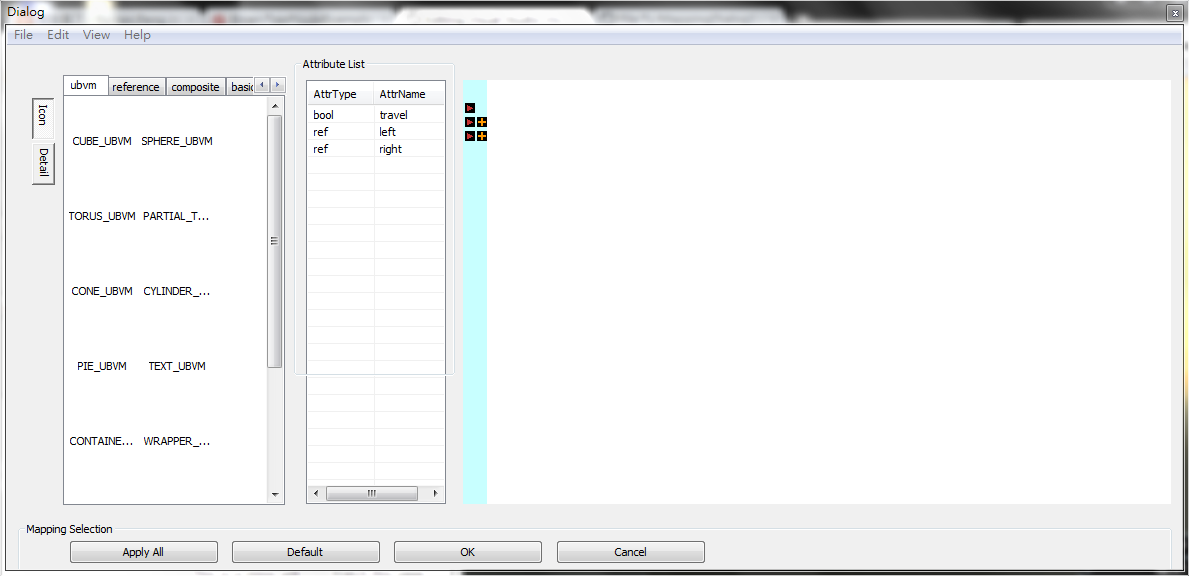
- Click on the ball. A new mapping dialog will pop up.
- When mapping dialog pops up for the bt, the goal of the visualization is
- let a ball represent the travel. In addition, let true/false be visualized by the colors red/black to gain the advantages of visualization.
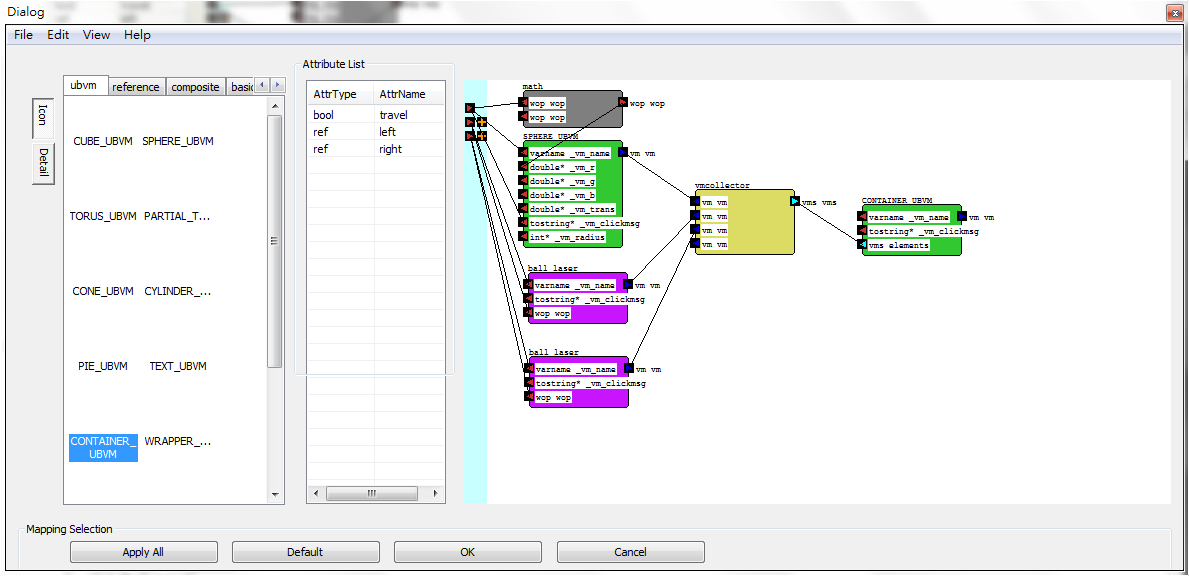
- pointers left and right are also visualized as smaller balls but they are supposed to locate themselves at the southwest and southeast corners of travel and have a laser to mimic the directed arcs in textbooks. So, to complete this visualization goal, the following mappings is the final objective.
- Let's complete the mapping step by step.
- Create the Red/Black ball
- a. Place a "math" mapping node (select tab "arith" in the left subwindow)
- b. Link travel to the mapping node.
- c. Right click the math node -> select "key in the formula"
- d. Enter "$0*1.0" This formula transform a boolean variables to a floating point variable. The variables connected to the Math node can be accessed at $0,$1,$2... in the formula
- e. Place a "SPHERE_UBVM" mapping node (select tab "ubvm" in the left subwindow)
- f. Right Click at the node-> select "Set Node Attributes"
- g. Click on "COLOR" to makes color attributes (RGB) of SPHERE_UBVM visible.
- h. Link the OUT port of the "math" node to port _vm_r (the Red color)
- Create the ball laser for pointer left
- a. Select tab "composite"
- b. click "ball_laser"
- c. link left to port varname and wop
- d. Right click the "ball_laser" -> select "Set Node Attributes" to pop up the following dialog
- e. Select port _vm_rx
- f. Click "Edit Attributes" -> enter -50
- g. Select port _vm_ry
- h. Click "Edit Attributes" -> enter value -50
- i. Press OK
- Create the ball laser for pointer right
- The above setting is to place the ball_laser at a relative position of (-50,-50,0) which will be the southwest corner of Red/Black ball.
- Please follow the above steps to set up pointer "right" except the relative position is (50,-50,0).
- In other words, repeat the above steps but enter 50 in the f-th step instead.
- Add a "vmcollector" at the tab of "basic".
- Add a "CONTAINER_UBVM" at the tab of "ubvm".
- Complete all the links.
- Press "APPLY ALL". This step is important to tell xDIVA that this mapping is automatically applied to any future object whose type is bt. If you forget to do so, you will need to redo the mappings!
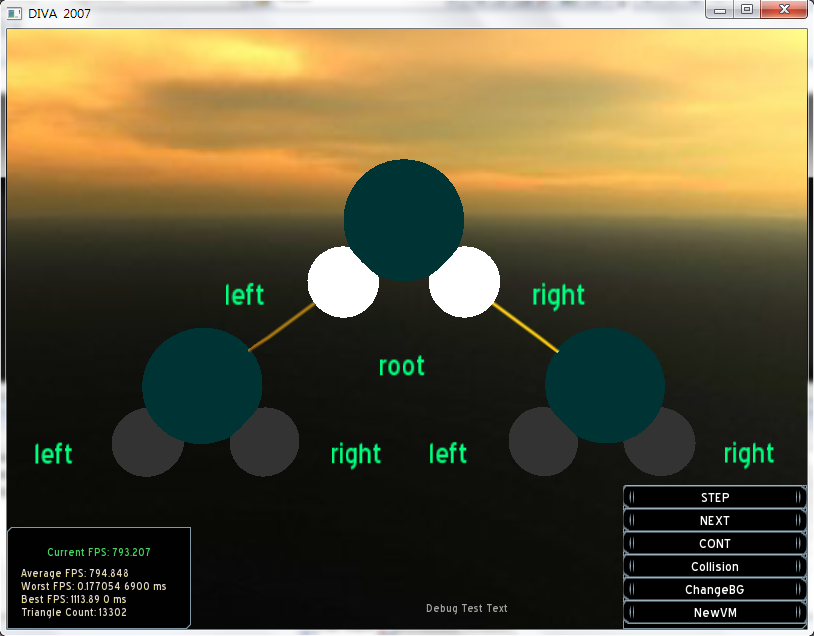
- Create the Red/Black ball
- Click on left and right balls to extend the sub-nodes.
Program structure
There is a document explain VSPlugin's program structure. You can find it at /xdiva/DIVA/VSPlugin/ Visual Studio Visualization Addin 說明文件.pptx
Improvements and Programs
None