StringComposer - Help you to configure Your Own Click Message (zh tw)
你有嘗試過原始的click message樣式嗎?你想要讓你的VM顯示出一個別的字串嗎?stringcomposer就是為你所設計的。你可以在auxilary標籤裡找到它。

這邊是一個教你怎麼使用stringcomposer的簡單例子。
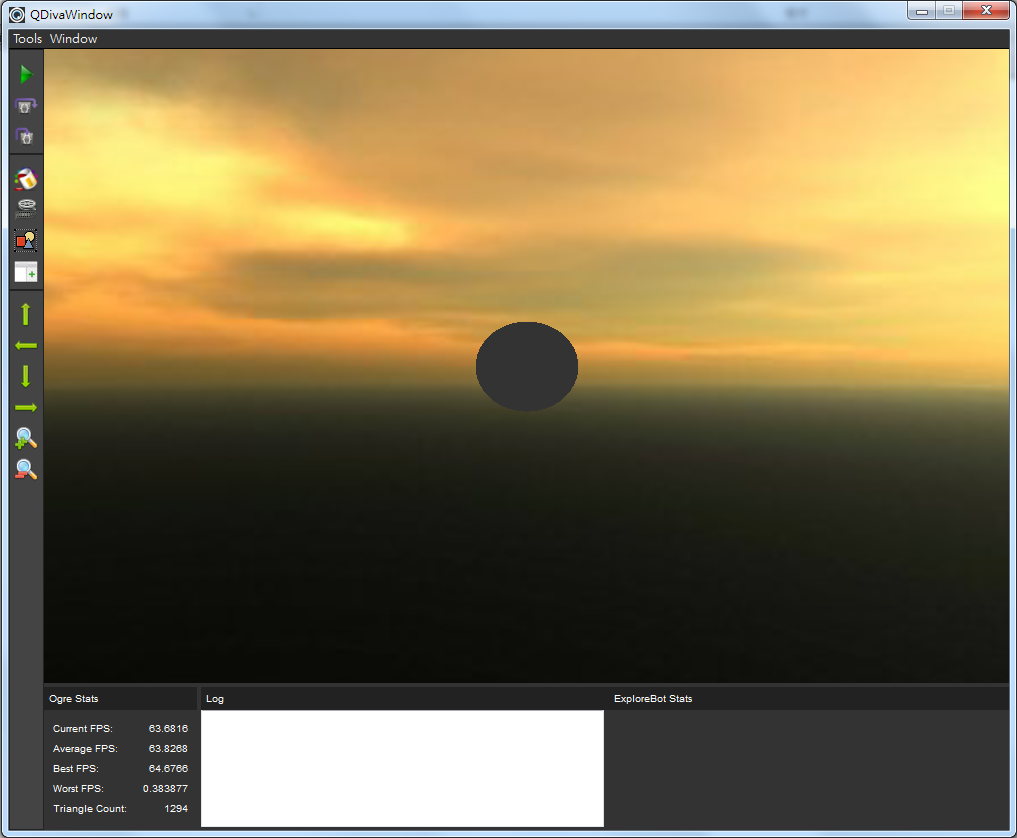
首先,打開average.java並在第20行設置中斷點並執行它。
使用ball_laser來視覺化cool變數


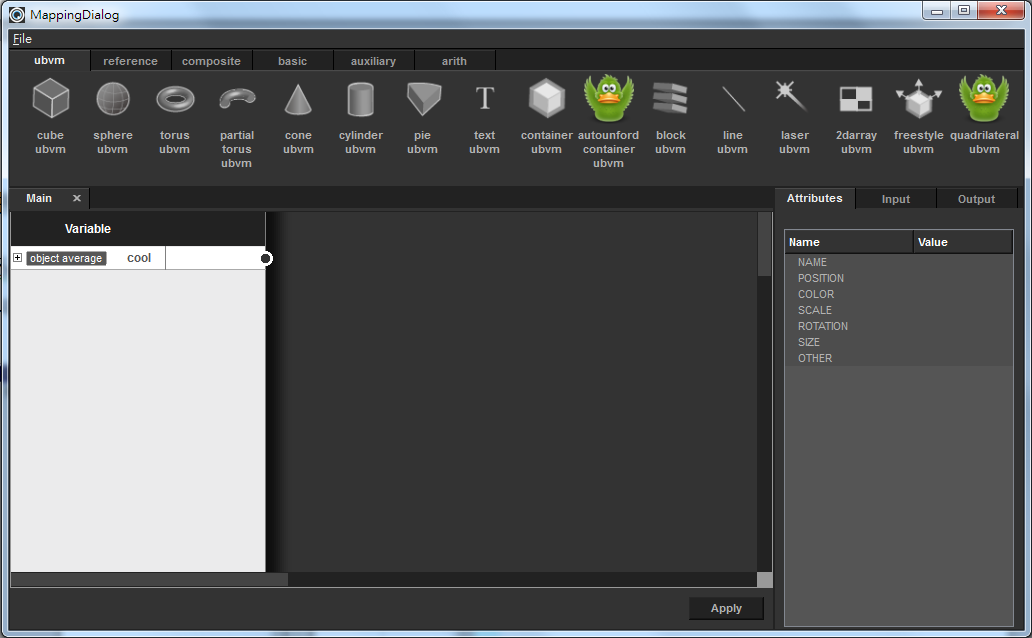
接著,按一下畫面上的球。DIVA會跳出以下的mapping dialog。

我們接著對cool做type mapping
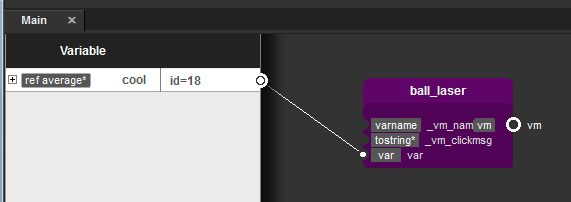
一般來說,我們會做像以下的連結

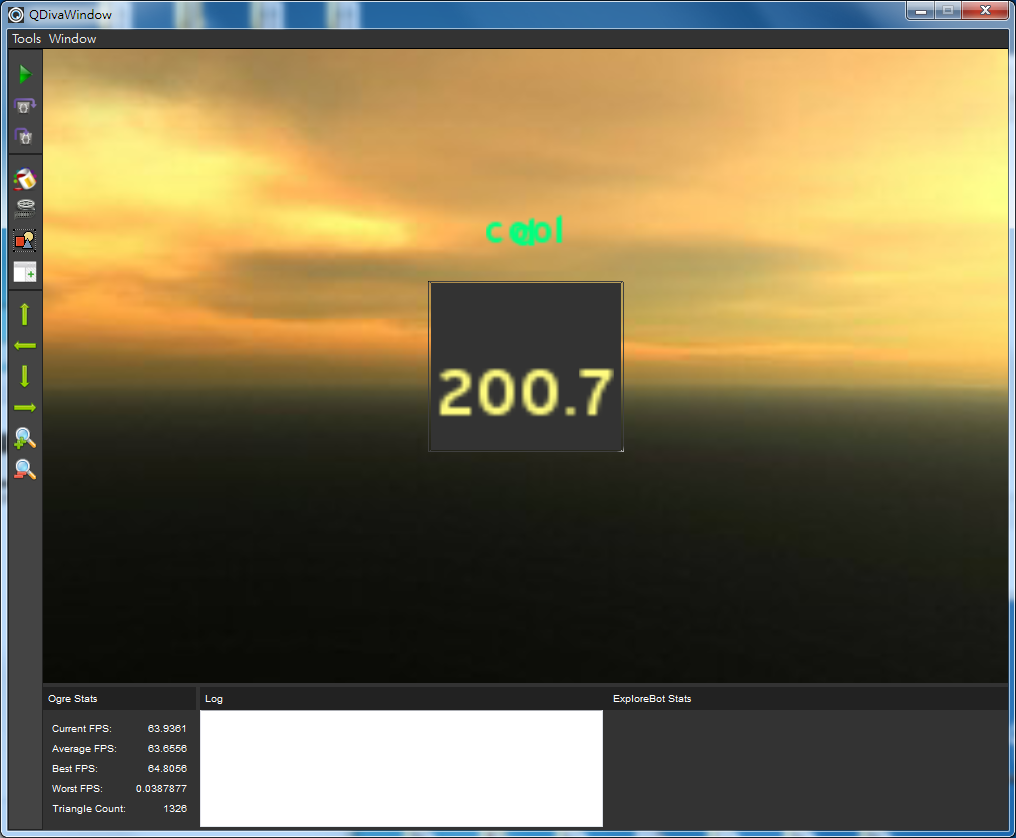
當我們按下VM,他會顯示該變數的值。

雖然你可以利用VM的屬性來分辨這是哪個變數。但是當你有數以百計的VM時,你又要怎麼快速地分辨它們?想像當你按下一個VM,它就會顯示他的名字以及數值,這樣不是很不錯嗎?
接下來我們將使用四個cube ubvm來視覺化a、b、c、d四個變數。
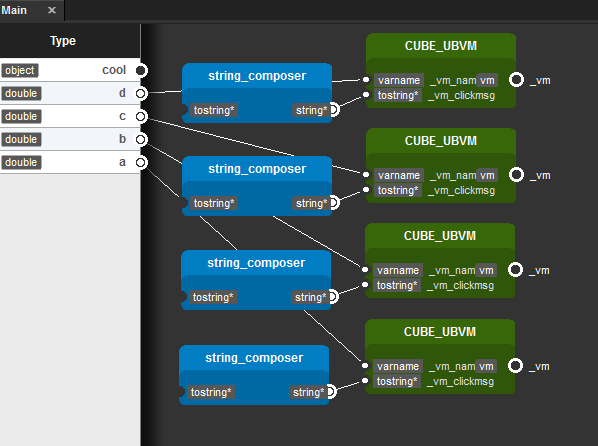
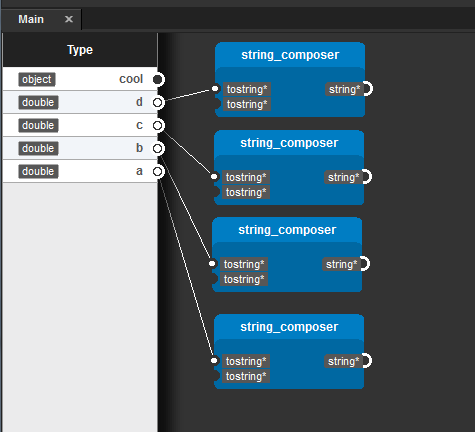
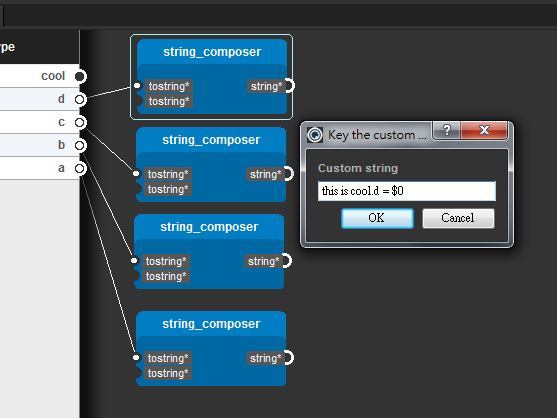
先添加四個stringcomposer並像以下這樣對應。

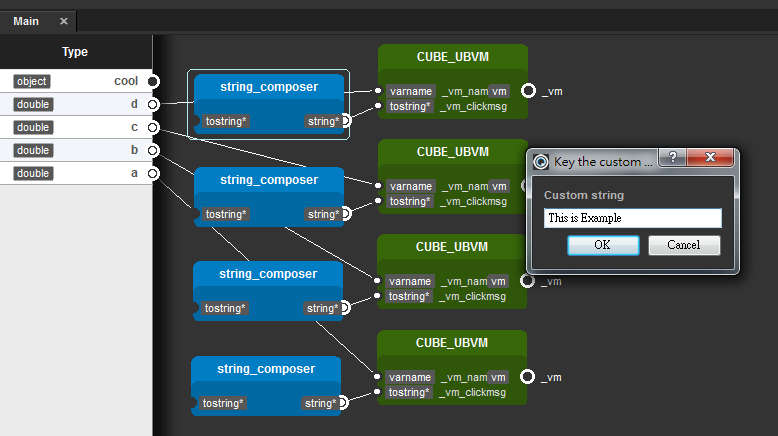
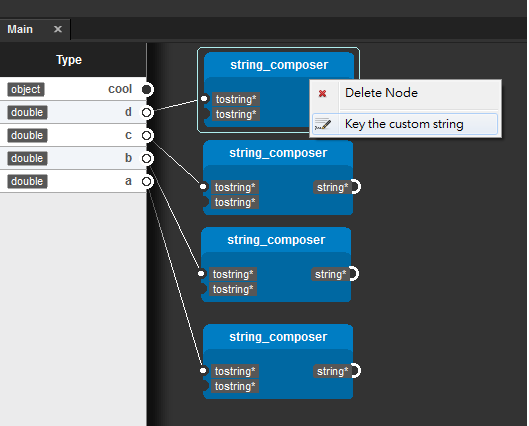
像下面這樣更改stringcomposer的輸出文字。你可以在這個對畫框裡輸入任何的文字。$0代表著第一個輸入的參數,你可以輸入一個或多個的參數來編輯它。在完成後請按下OK按鈕


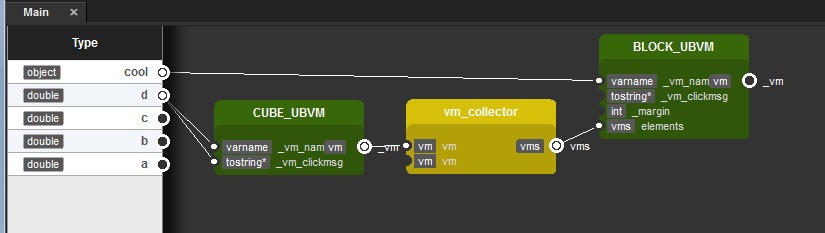
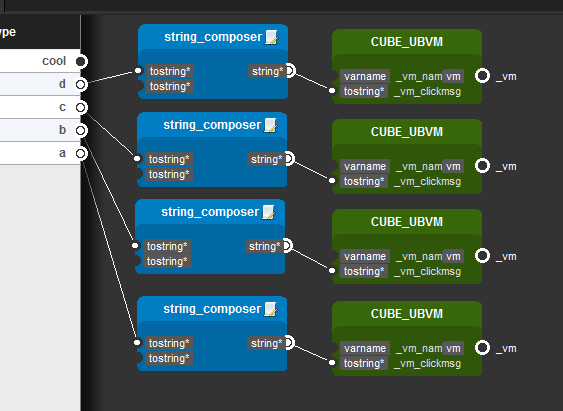
添加四個cube ubvm並像以下對應

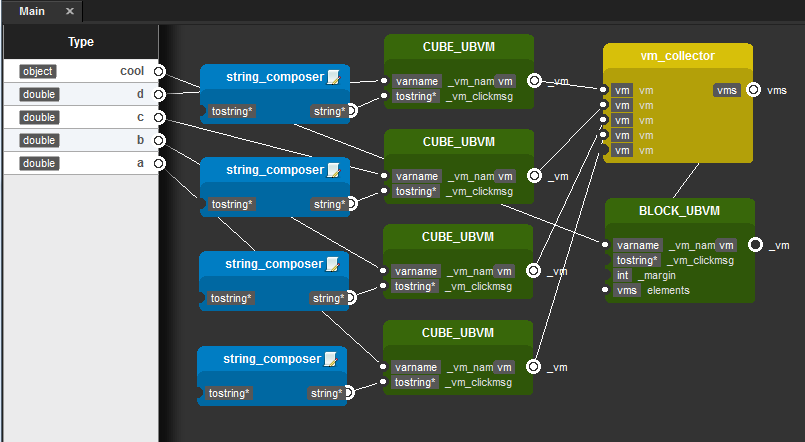
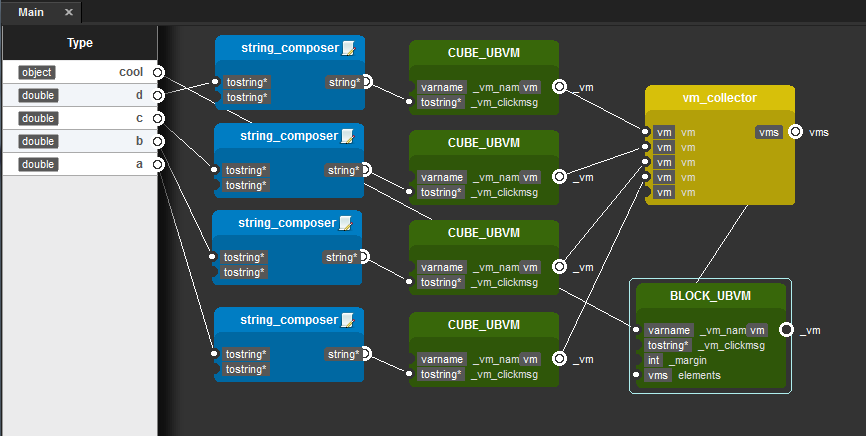
用一個vmcollector來蒐集所有VM,並將它加到一個container VM中。在這邊我們使用block ubvm。block ubvm會將它裡面的所有VM由上到下的排列。其中的_margin輸入端是設定VM的對齊點:0為靠左對齊、1為置中、2為靠右。

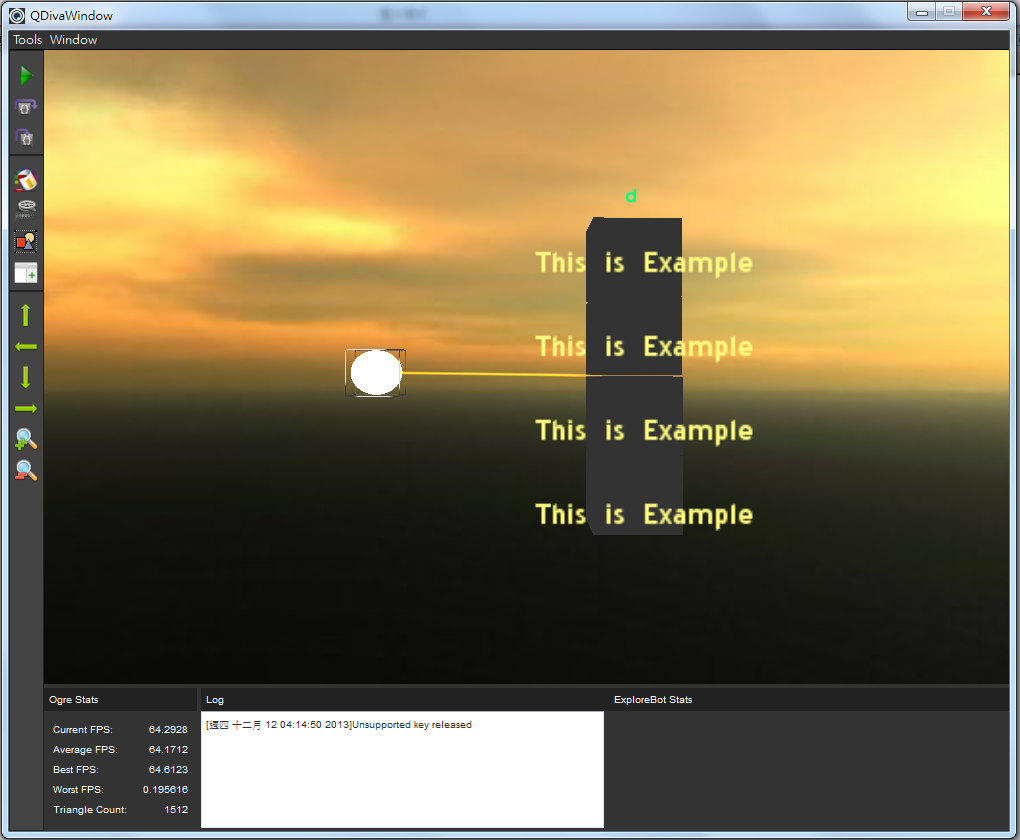
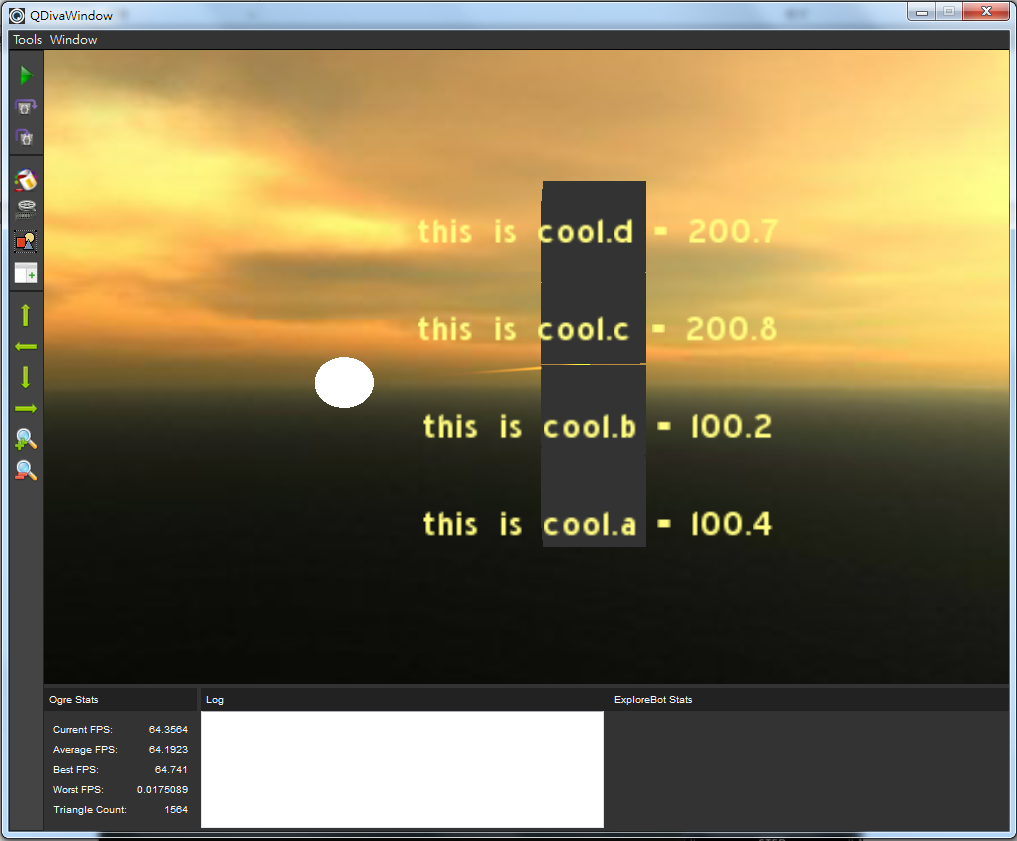
按下apply後,點擊任意一個VM,你就可以看到你所輸入的字串了

Stringcomposer 也可以沒有任何輸入。這樣意味著這個stringcomposer只是個一般的文字標籤,而與所有變數沒有任何的關係。